By Owen Lessiter
Marketing Associate, Lessiter Media
olessiter@lessitermedia.com
262-777-2445
There are two things a web designer fears the most: A.I. stealing their job, and the uncertainty of not knowing how to format their content. When confronted by the beast of indecision, a simple yet universal hero swoops in to save the day – the golden ratio. With the help of the golden ratio, you will have no problem tackling your next formatting endeavor.
What is this mysterious golden ratio anyways? Well to figure that out, we first need to find out where it comes from: the fibonacci sequence. A simple pattern, the fibonacci sequence is made from adding the two previous numbers together to create the next term in the sequence: 1, 1, 2, 3, 5, 8, 13, etc. The actual numbers of the sequence are not important, but the ratio that the numbers produce are where the magic happens. As you go further down the sequence, the ratio of one number to the next approaches about 1:1.618. This may seem like any random number, but this ratio occurs all over nature. Spanning from the proportions of our own body, to the spiraling patterns of distant galaxies, the golden ratio persists as a blueprint for the universe.
Besides the golden ratio being generally fascinating, this “divine proportion” is very important in the eyes of design. There is something about the golden ratio that is inherently visually pleasing; consequently, designers across all fields have utilized it to take their work to the next level. You can find use of the golden ratio spanning all the way back to Greek architecture, as well as in many of the most successful corporate brandings, such as National Geographic, Google, Apple, and so much more.
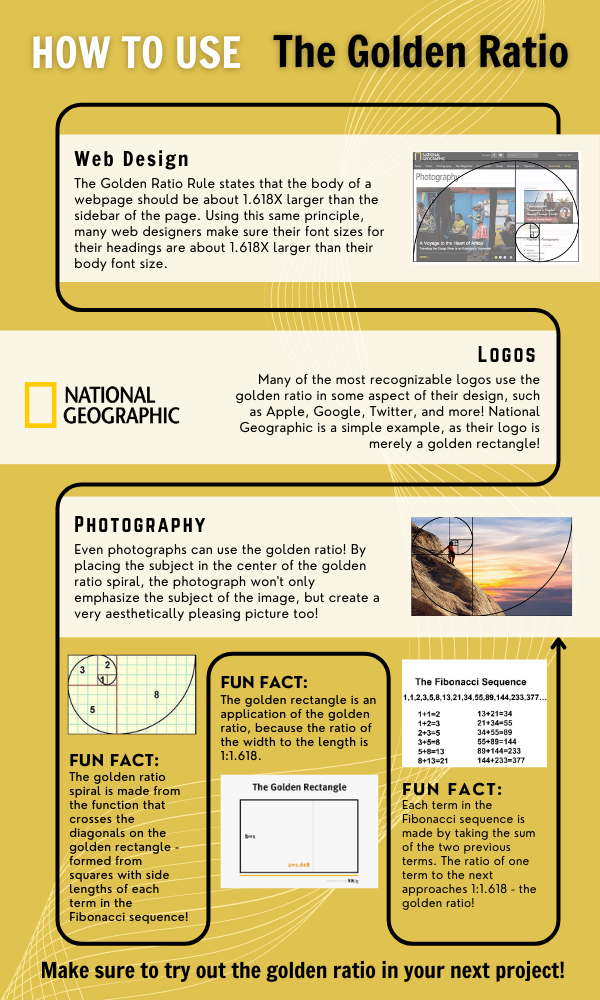
So if you’re ever in need of a more principled approach to your design process, I encourage you to give the golden ratio rule a try – it may just become your next design hero! I’ve created an infographic featuring several ways for you to incorporate the golden ratio into your next project.
Happy designing!