 By Michelle Drewek, mdrewek@lessitermedia.com
By Michelle Drewek, mdrewek@lessitermedia.com
Digital Media Manager, Lessiter Media
Working in the Digital Media department means I'm continually examining how our website is viewed in the eyes of search engines, social media platforms and, most importantly, our website visitors. You often hear about the importance of web design from a search engine optimization (SEO) standpoint, but are you also considering what your social media platforms are filtering for?
Facebook updates their algorithm on a regular basis, which as an end user I appreciate infinitely. But as a marketer, it can feel exhausting as you push towards optimal standards for organic post traffic. Additionally, how Facebook allows us to promote our content is evolving. Gone are the days of updating a link preview image directly on Facebook. You must be on the forefront of your metadata and ensure each of your web page's basic open graph tags are in place (headline, description, canonical url and image).
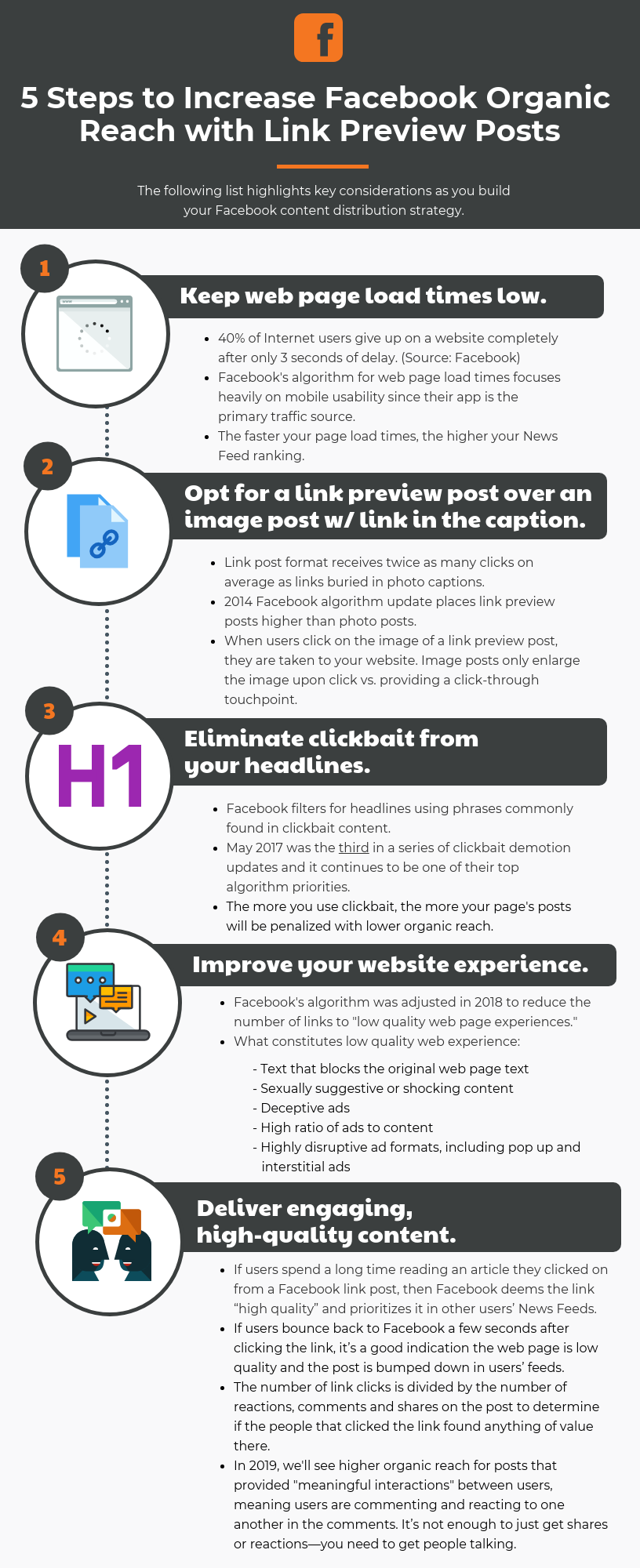
Facebook's developer guides are a good starting point for your web design team, but it's important for you as the marketer to understand how Facebook utilizes this backend information in relation to your post's organic reach. Since a majority of what we (should) post are link preview posts due to their News Feed visibility and conversion performance, today I'm taking you into the fundamentals of creating a high-engagement Facebook post to increase your organic reach.
If you are struggling with Facebook engagement and looking for ways to improve your posts, I'd be happy to walk you through some of the development items listed previously, as well as further discuss the tactics below. Shoot me a message and we'll dive in!
Bonus Tip: To see a Facebook post preview of your web page, use Facebook's Sharing Debugger. It will not only give you a visual representation of what will populate on Facebook when anyone shares your web page, it will also show you where the holes in your metadata are.

Source: Falcon.IO

